v2ray 免流 配置
SSR 和v2ray 都可以免流, SSR相关的文章网上有很多,这里就不介绍了,有兴趣的自己GOOGL搜索一下。
引用
说明
上一篇文章我们已经介绍了 v2ray 的使用,由于使用web + websocket,还是很稳定的, 最近几次墙的比较厉害, v2ray的小鸡还是一切正常(哈哈)
链接在这: v2ray + websocket + web + nginx 配置与使用
今天简单讨论一下 v2ray 免流配置,我在网上找了相关的文章并不多,即使有可能说明也不完整,
当时找到了恩山一篇文章还是比较完整的,链接: 路由器设置v2ray客户端(免流)
客户端配置
恩山文章里介绍的客户端配置文件是可以,我们也可以使用客户端软件v2rayN生成一个类似的(主要配置节点都是一样的)
恩山文章里的配置如下:
{
"log": {
"error": "/tmp/syslog.log",
"loglevel": "warning"
},
"inbound": {
"port": 1088,
"listen": "192.168.123.1",
"protocol": "socks",
"settings": {
"auth": "noauth",
"udp": true,
"ip": "192.168.123.1"
}
},
"inboundDetour": [
{
"port": "1099",
"listen": "0.0.0.0",
"protocol": "dokodemo-door",
"settings": {
"network": "tcp,udp",
"timeout": 30,
"followRedirect": true
}
}
],
"outbound": {
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "填你的服务器ip",
"port": 填你的端口,
"users": [
{
"id": "填你的uuid",
"alterId": 填你的alterid
}
]
}
]
},
"streamSettings": {
"network": "tcp",
"tcpSettings": {
"connectionReuse": true,
"header": {
"type": "http",
"request": {
"version": "1.1",
"method": "GET",
"path": ["/"],
"headers": {
"Host": ["你的免流host"],
"User-Agent": [
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.75 Safari/537.36",
"Mozilla/5.0 (iPhone; CPU iPhone OS 10_0_2 like Mac OS X) AppleWebKit/601.1 (KHTML, like Gecko) CriOS/53.0.2785.109 Mobile/14A456 Safari/601.1.46"
],
"Accept-Encoding": ["gzip, deflate"],
"Connection": ["keep-alive"],
"Pragma": "no-cache"
}
},
"response": {
"version": "1.1",
"status": "200",
"reason": "OK",
"headers": {
"Content-Type": ["application/octet-stream", "application/x-msdownload", "text/html", "application/x-shockwave-flash"],
"Transfer-Encoding": ["chunked"],
"Connection": ["keep-alive"],
"Pragma": "no-cache"
}
}
}
}
}
},
"outboundDetour": [
{
"protocol": "freedom",
"settings": {},
"tag": "direct"
}
],
"dns": {
"servers": [
"8.8.8.8",
"8.8.4.4",
"localhost"
]
},
"routing": {
"strategy": "rules",
"settings": {
"domainStrategy": "IPIfNonMatch",
"rules": []
}
}
}
v2rayN 软件配置说明
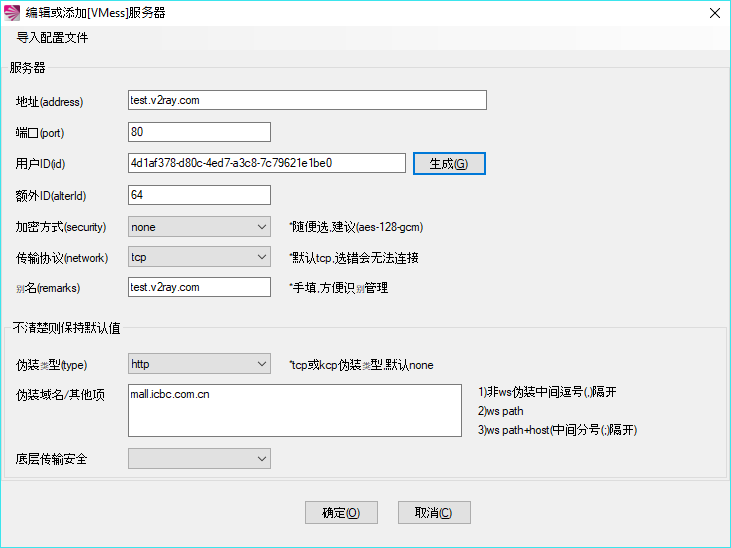
- 地址:就是你服务器IP地址或域名
- 端口:目前免流端口一般是80,其它未测试
- 用户ID:填写服务器配置文件里的UUID
- 额外ID:填写服务器配置文件里的alterId
- 加密方式:不确定我选择的是none
- 传输协议:选择tcp
- 伪装类型:选择http
- 伪装域名/其他项: 填写你手机卡的免流域名(我的是联通工行e卡,所以填写: mail.icbc.com.cn)
- 底层传输安全:选择空

v2rayN 软件配置截图
v2rayN 点击保存生成的配置如下:
根据V2rayN的软件配置不同略有不同
{
"log": {
"access": "",
"error": "",
"loglevel": ""
},
"inbound": {
"port": 1080,
"listen": "0.0.0.0",
"protocol": "socks",
"settings": {
"auth": "noauth",
"udp": true,
"ip": "127.0.0.1",
"clients": null
},
"streamSettings": null
},
"outbound": {
"tag": "agentout",
"protocol": "vmess",
"settings": {
"vnext": [
{
"address": "test.v2ray.com",
"port": 80,
"users": [
{
"id": "4d1af378-d80c-4ed7-a3c8-7c79621e1be0",
"alterId": 64,
"security": "none"
}
]
}
],
"servers": null
},
"streamSettings": {
"network": "tcp",
"security": "",
"tcpSettings": {
"connectionReuse": true,
"header": {
"type": "http",
"request": {
"version": "1.1",
"method": "GET",
"path": [
"/"
],
"headers": {
"Host": [
"mall.icbc.com.cn" //这里需要修改为自己手机卡支持的免流域名
],
"User-Agent": [
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.75 Safari/537.36",
"Mozilla/5.0 (iPhone; CPU iPhone OS 10_0_2 like Mac OS X) AppleWebKit/601.1 (KHTML, like Gecko) CriOS/53.0.2785.109 Mobile/14A456 Safari/601.1.46"
],
"Accept-Encoding": [
"gzip, deflate"
],
"Connection": [
"keep-alive"
],
"Pragma": "no-cache"
}
},
"response": {
"version": "1.1",
"status": "200",
"reason": "OK",
"headers": {
"Content-Type": [
"application/octet-stream",
"video/mpeg"
],
"Transfer-Encoding": [
"chunked"
],
"Connection": [
"keep-alive"
],
"Pragma": "no-cache"
}
}
}
},
"kcpSettings": null,
"wsSettings": null
},
"mux": {
"enabled": false
}
},
"inboundDetour": null,
"outboundDetour": [
{
"protocol": "freedom",
"settings": {
"response": null
},
"tag": "direct"
},
{
"protocol": "blackhole",
"settings": {
"response": {
"type": "http"
}
},
"tag": "blockout"
}
],
"dns": {
"servers": [
"8.8.8.8",
"8.8.4.4",
"localhost"
]
},
"routing": {
"strategy": "rules",
"settings": {
"domainStrategy": "IPIfNonMatch",
"rules": []
}
}
}
v2ray Android 客户端 BifrostV 使用
BifrostV 是一个基于 V2Ray 内核的 Android 应用,它支持 VMess、Shadowsocks、Socks 协议。
- 下载:Google Play Store: https://play.google.com/store/apps/details?id=com.github.dawndiy.bifrostv
- 下载:APK Pure: https://apkpure.com/bifrostv/com.github.dawndiy.bifrostv
首先把上面生成的客户端配置文件发送到手机,然后在手机打开BifrostV, 选择从导入即可。
v2ray 服务器配置
其实,只需要在我们上一篇文章中服务器配置文件中添加一个inboundDetour就行了,
- 端口:和客户端保持一致, 这里是80
- 客户ID:和客户端保持一致,//”id”: “4d1af378-d80c-4ed7-a3c8-7c79621e1be0”,
- 额外ID:和客户端保持一致,//”alterId”: 64,
- streamSettings:直接拷贝客户端配置即可
inboundDetour 配置:
"inboundDetour":[
{
"port": 80,
"listen": "0.0.0.0",
"protocol": "vmess",
"settings": {
"clients": [
{
"id": "4d1af378-d80c-4ed7-a3c8-7c79621e1be0",
"alterId": 64
}
]
},
"streamSettings": {
"network": "tcp",
"tcpSettings": {
"connectionReuse": true,
"header": {
"type": "http",
"request": {
"version": "1.1",
"method": "GET",
"path": ["/"],
"headers": {
"Host": ["mall.icbc.com.cn"], //这里需要修改为自己手机卡支持的免流域名
"User-Agent": [
"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.75 Safari/537.36",
"Mozilla/5.0 (iPhone; CPU iPhone OS 10_0_2 like Mac OS X) AppleWebKit/601.1 (KHTML, like Gecko) CriOS/53.0.2785.109 Mobile/14A456 Safari/601.1.46"
],
"Accept-Encoding": ["gzip, deflate"],
"Connection": ["keep-alive"],
"Pragma": "no-cache"
}
},
"response": {
"version": "1.1",
"status": "200",
"reason": "OK",
"headers": {
"Content-Type": ["application/octet-stream", "application/x-msdownload", "text/html", "application/x-shockwave-flash"],
"Transfer-Encoding": ["chunked"],
"Connection": ["keep-alive"],
"Pragma": "no-cache"
}
··}
}
··}
}
}
]
总结
- v2ray 对比 SSR 免流,个人测试结果还是v2ray效果相对较好。
- 免流需要开全局,相对于国内的一些网站和应用,使用效果一般(这个主要还是和服务器有关)
- 如果有什么不清楚的地方欢迎讨论

来源:https://www.xpath.org/blog/001532107711556c4315dbf91ba44ec8426d3437d536377000

移动的卡能免流吗?
应该也是可以的